anchorFeatures
anchor- Audio and/or video 1:1 calling
- Group space calling
- Dial by email, Webex User ID, or SIP address
- Call and event controls, including DTMF
- Audio and video call control
- View content and video simultaneously
- Maximum bandwidth controls
- Receive and share content
- Message securely with threads
- Group call with three different views
- Multistream capability for controlling individual video layout
- Background Noise Reduction
anchorRequirements
anchor- Swift 5 (compatible with Swift 4) or later
- Xcode 10 or later
- iOS 11 or later
- CocoaPods
- Webex Account
- Use of this SDK requires the
spark:allscope
anchorGetting Started Guide
anchorThe Webex iOS SDK is the easiest way to integrate Webex into your iOS app.
Overview
- Create Webex spaces
- Create Webex
- Add users/members/moderators into spaces/teams
- Post messages/share attachments
- Make and receive audio/video calls
Step 1: Prepare the Workspace
The easiest way to integrate the Webex iOS SDK into your app is to add it to your project with CocoaPods. Follow these steps to create a new Xcode workspace that will use CocoaPods to install the SDK.
Installation and Setup of CocoaPods
Using Terminal, install the CocoaPods Ruby gem and perform initial configuration:
gem install cocoapods
pod setup
Workspace Creation
Open Xcode and create a new project:
- Click File > New > Project..., select the iOS > Application > Single View Application template, and click Next.
- Set the Product Name to "WebexDemoApp", Organization Name to your name, Organization Identifier to "com.example", and Language to Swift. Click Next.
- Select a destination directory for the project and click Create.
In a few steps we'll use CocoaPods to create a new Xcode Workspace for us. For now, close the new project by clicking File > Close Project.
Create a new file named Podfile in the WebexDemoApp directory with the following contents:
source 'https://github.com/CocoaPods/Specs.git'
use_frameworks!
target 'WebexDemoApp' do
platform :ios, '10.0'
pod 'WebexSDK'
end
target 'MyWebexAppBroadcastExtension' do
platform :ios, '11.2'
pod 'WebexBroadcastExtensionKit'
end
Using Terminal, navigate to the WebexDemoApp directory and install the Webex iOS SDK (specified in the Podfile):
pod install
After installation is complete, CocoaPods will create a new
WebexDemoApp.xcworkspace file for the project. From now on, open and
use this file instead of the original Xcode project file, otherwise you
will face issues with Framework dependencies.
Importing the Webex SDK
If you are creating a new app, import the Webex SDK library by
adding the following line to your ViewController.swift file:
import WebexSDK
You can then add buttons to the storyboard's canvas, connect them to new actions in the View Controller, and start using the Webex SDK's functionality to interact with Webex.
If you are adding the Webex SDK to an already existing app, you can simply import the library in your Swift files to start using the SDK.
Keep reading for details about how to use the Webex SDK with your application, starting with authenticating the user, then moving on to creating spaces and sending messages.
Step 2: App Integration and OAuth 2
You must first register a Webex Integration before your application can use Webex on behalf of a user. Once registration is complete, you will get a Client ID and Client Secret for use with the app. These can be used to generate a token with the proper scopes, but luckily the iOS SDK has a method which will perform this step for you:
class LoginViewController: UIViewController {
@IBAction func loginWithWebex(sender: AnyObject) {
let clientId = "..."
let clientSecret = "..."
let scope = "spark:all"
let redirectUri = "https://webexdemoapp.com"
let authenticator = OAuthAuthenticator(clientId: clientId, clientSecret: clientSecret, scope: scope, redirectUri: redirectUri)
let webex = Webex(authenticator: authenticator)
if !authenticator.authorized {
authenticator.authorize(parentViewController: self) { success in
if !success {
print("User not authorized")
}
}
}
}
}
Step 3: Let's Try Some Webex Messaging
Now that you're authenticated, you can now use Webex. It's easy to create a space, add users, and post messages using the SDK.
To create a space:
webex.spaces.create(title: "Hello World") { response in
switch response.result {
case .success(let space):
// ...
case .failure(let error):
// ...
}
}
To add users to the space:
webex.memberships.create(spaceId: spaceId, personEmail: email) { response in
switch response.result {
case .success(let membership):
// ...
case .failure(let error):
// ...
}
}
Post a message into the space:
webex.messages.post(personEmail: email, text: "Hello there") { response in
switch response.result {
case .success(let message):
// ...
case .failure(let error):
// ...
}
}
Add a message with an attachment:
webex.messages.post(personEmail: email, files: "http://example.com/hello_world.jpg") { response in
switch response.result {
case .success(let message):
// ...
case .failure(let error):
// ...
}
}
Teams are quite useful if you want to create a set of spaces for only certain members of the team. Teams also have an independent membership management interface for inviting/deleting/listing users and adding a moderator to the team space.
To create a team:
webex.teams.create(name: "Hello World") { response in
switch response.result {
case .success(let team):
// ...
case .failure(let error):
// ...
}
}
To add users to the team:
webex.teamMemberships.create(teamId: teamId, personEmail: email) { response in
switch response.result {
case .success(let membership):
// ...
case .failure(let error):
// ...
}
}
Add a moderator to the team:
webex.teamMemberships.create(teamId: teamId, personEmail: email, isModerator: true) { response in
switch response.result {
case .success(let membership):
// ...
case .failure(let error):
// ...
}
}
Complete code snippet for space and team memberships:
// IM example
webex.spaces.create(title: "Hello World") { response in
switch response.result {
case .success(let space):
print("\(space.title!), created \(space.created!): \(space.id!)")
if let email = EmailAddress.fromString("coworker@example.com"), let spaceId = room.id {
webex.memberships.create(spaceId: spaceId, personEmail: email) { response in
webex.memberships.list { response in
if let memberships = response.result.data {
for membership in memberships {
print("\(String(describing: membership.personEmail?.toString()))")
}
}
}
webex.messages.post(spaceId: spaceId, text: "Hello World") { response in
}
}
}
case .failure(let error):
print("Error: \(error.localizedDescription)")
}
}
Step 4: Webex Audio/Video Calling
This is the most significant SDK feature which enables users to make and receive audio/video calls using Webex. Calling in the SDK is very easy to use.
First, we need to register the device:
webex.phone.register() { error in
if let error = error {
... // Device was not registered, and no calls can be sent or received
} else {
... // Successfully registered device
}
}
Once registration is complete, make a call:
// Make a call
webex.phone.dial("coworker@example.com", option: MediaOption.audioVideo(local: ..., remote: ...)) { ret in
switch ret {
case .success(let call):
call.onConnected = {
}
call.onDisconnected = { reason in
}
case .failure(let error):
// failure
}
}
The calls can be made to Webex users/devices, Telepresence systems, SIP devices, and regular telephones. If the user calls a telephone system such as an IVR, the SDK also supports DTMF transport so users can navigate IVR menus. iOS users can also view the content shared from any Telepresence system. It is a fully-integrated collaboration SDK.
To send DTMF, simply invoke call.send(dtmf:completionHandler:):
// Send DTMF
if let dtmfEvent = dialButton.text {
call.send(dtmf: dtmfEvent, completionHandler: nil)
}
In order to receive a call, the callback function callIncoming() is used.
Handle the incoming call event:
// Recieve a call
webex.phone.onIncoming = { call in
call.answer(option: MediaOption.audioVideo(local: ..., remote: ...)) { error in
if let error = error {
// success
}
else {
// failure
}
}
anchorComplete Demo App
anchorA complete demo application is available to see the complete functionality of the SDK.
anchorIncoming Call Notification Guide
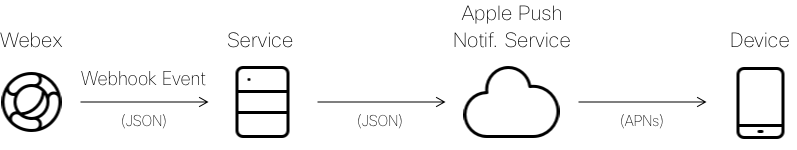
anchorThe iOS SDK provides the ability to make and receive calls via Webex. If your iOS app is running in the foreground on the user's device, the iOS SDK provides the phone.onIncoming callback to allow your app to handle new incoming calls. However, to alert users of incoming calls while your app is in the background or not running, you will need to use Webex Webhooks and the Apple Push Notification service (APNs). Webhook events generated for new calls will be sent to your service for processing before using APNs to notify the user of the new call.
This guide will provide more detail about handling incoming calls while your app is in the background or not running. See the Phone SDK API reference for more details about handling incoming calls while your app is in the foreground.
The webhook resource described in this guide is currently in beta and is subject to change. If you're interested in using this webhook for your iOS app, please contact the Webex Developer Support team to add your account to the beta program.
Getting Started
Before we get started, please review the following:
- You should be familiar with Webex Webhooks, including how to create them and how to handle their payloads. For more detailed information about Webhooks, please see the Webhooks Explained guide.
- An external server or service is required to receive the events from Webex and to send remote notifications to APNs.
- Your service will need to process and store iOS device tokens for use with APNs.
To generate iOS notifications for incoming calls, a webhook will be used to generate an event when an incoming call is received for a particular user. This event will be sent to your service as an HTTP POST of JSON data. This JSON data will include information about the new call.

When a user enables notifications in your app, your service should keep
track of the user's Webex personId and their unique device token
from APNs. Both of these pieces of information will be needed to process
the webhook and generate the notification. When a webhook event is
received by your service, it will use this information to determine
which device to notify via APNs.
Registering with Apple Push Notification Service
To support remote push notifications, your app must have the proper entitlements. See Apple's documentation about push notifications for more information.
If your app hasn't already requested permission from the user to display notifications, you will first need to prompt them for permission.
UNUserNotificationCenter.current().requestAuthorization(options: [.badge, .alert, .sound]) { (granted, error) in
// enable or disable features based on user's response
}
When permission has been granted, a unique identifier will be generated
for this particular installation of your app. This token will be needed
for remote notifications via APNs. If registration is successful, the
app calls your app delegate object's
application(_:didRegisterForRemoteNotificationsWithDeviceToken:)
method. Use this method to send the personId of the Webex user
and the unique token to your service. Both of these values will be
needed to process webhook events and generate notifications.
Creating Webhooks
You can create a new webhook for the user to notify your service of new calls with the iOS SDK. Configure the webhook to use your server as the targetUrl. To limit this webhook to only incoming calls, use the new callMemberships webhook resource and look for created events. The callMemberships webhook resource currently only supports call notifications for 1:1 spaces. A specific filter will limit results to notification events (state=notified) for the authenticated user (personId=me).
webex.webhooks.create(name: "Incoming Call Webhook", targetUrl: "https://example.com/incoming_call_handler", resource: "callMemberships", event: "created", filter: "state=notified&personId=me") { res in
switch res.result {
case .success(let webhook):
// perform positive action
case .failure(let error):
// perform negative action
}
}
After creating the webhook, your service will now be notified of incoming calls for this user.
Service Integration
Webhook events will be sent to your service as an HTTP POST of JSON data. The payload will look something like this:
{
"id": "Y2lzY29zcGFyazovL3VzL1dFQkhPT0svZjRlNjA1NjAtNjYwMi00ZmIwLWEyNWEtOTQ5ODgxNjA5NDk3",
"name": "Incoming Call Webhook",
"targetUrl": "https://example.com/incoming_call_handler",
"resource": "callMemberships",
"event": "created",
"filter": "state=notified&personId=Y2lzY29zcGFyazovL3VzL1BFT1BMRS9lM2EyNjA4OC1hNmRiLTQxZjgtOTliMC1hNTEyMzkyYzAwOTg",
"orgId": "Y2lzY29zcGFyazovL3VzL09SR0FOSVpBVElPTi8xZWI2NWZkZi05NjQzLTQxN2YtOTk3NC1hZDcyY2FlMGUxMGY",
"createdBy": "Y2lzY29zcGFyazovL3VzL1BFT1BMRS8xZjdkZTVjYi04NTYxLTQ2NzEtYmMwMy1iYzk3NDMxNDQ0MmQ",
"appId": "Y2lzY29zcGFyazovL3VzL0FQUExJQ0FUSU9OL0MyNzljYjMwYzAyOTE4MGJiNGJkYWViYjA2MWI3OTY1Y2RhMzliNjAyOTdjODUwM2YyNjZhYmY2NmM5OTllYzFm",
"ownedBy": "creator",
"status": "active",
"created": "2016-11-02T16:35:11.636Z",
"actorId": "Y2lzY29zcGFyazovL3VzL1BFT1BMRS8xZjdkZTVjYi04NTYxLTQ2NzEtYmMwMy1iYzk3NDMxNDQ0MmQ",
"data": {
"id": "Y2lzY29zcGFyazovL3VzL01FU1NBR0UvMzIzZWUyZjAtOWFhZC0xMWU1LTg1YmYtMWRhZjhkNDJlZjlj",
"callId": "Y2lzY29zcGFyazovL3VzL1JPT00vY2RlMWRkNDAtMmYwZC0xMWU1LWJhOWMtN2I2NTU2ZDIyMDdi",
"personId": "Y2lzY29zcGFyazovL3VzL1BFT1BMRS9lM2EyNjA4OC1hNmRiLTQxZjgtOTliMC1hNTEyMzkyYzAwOTg",
"personOrgId": "Y2lzY29zcGFyazovL3VzL09SR0FOSVpBVElPTi8xZWI2NWZkZi05NjQzLTQxN2YtOTk3NC1hZDcyY2FlMGUxMGY",
"personEmail": "person@example.com",
"state": "notified",
"totalJoinDuration": 0,
"isInitiator": false,
"created": "2016-11-02T16:40:07.435Z"
}
}
Using this payload, you can use the personId to determine which
device, or devices, should be notified via APNs of the new call.
iOS App Notifications
After your service receives a webhook notification and determines the proper device, or devices, to notify, it will then need to send an event to APNs.
Please see Apple's documentation for Creating the Remote Notification Payload for use with APNs and Communicating with APNs to send the notification.
Once the notification is received and processed by the device, your app can then respond to the incoming call and prompt the user to accept or deny the call.
Example Push Notification Server
We've put together a simple Java application which can be deployed to Heroku to listen for Webex webhook events, process registrations for user devices, and generate push notifications to those devices. Check out the project on GitHub for more details.
anchorMigrating from the Cisco Spark iOS SDK
anchorIf your project uses the Cisco Spark iOS SDK, you will need to make a few changes when upgrading to the new Webex iOS SDK.
In your project's Podfile, change
pod 'SparkSDK'topod 'WebexSDK'.Using Terminal, navigate to the project's directory and install the Webex iOS SDK:
pod installIn your code, change the import statement from
import SparkSDKtoimport WebexSDK.If you are using Story Boards for the project's UI, change the media render's view from
SparkSDKtoWebexSDK.
SDK Usage Changes
| SDK Change | Old Spark SDK | Webex SDK |
|---|---|---|
| Instance creation change | let spark = Spark(authenticator: authenticator) | let webex = Webex(authenticator: authenticator) |
| Rooms are now spaces | spark.rooms.list(roomId:{roomId}) | webex.spaces.list(spaceId:{spaceId}) |
SparkError is now WebexError | let error = SparkError.Auth | let error = WebexError.Auth |
We recommend that you replace any variables names containing "spark" with "webex" in your project's code.
anchorTroubleshooting the iOS SDK
anchorIf you're having trouble with the iOS SDK, here's some more information to help troubleshoot the issue.
SDK Requirements
Review the following SDK requirements to make sure you're using the correct minimum versions of macOS, Xcode, etc.:
- A macOS computer running Xcode 10 or later
- Your app must be targeted for iOS 11 or later
- Swift 5 (compatible with Swift 4) or later
- CocoaPods for installing the SDK
- A Webex account and integration with the
spark:allscope
Additional Logging
You can add additional logging to your application to help narrow down any issues with the SDK.
Adding a Custom Logger
class MyLogger: Logger {
func log(message: LogMessage) {
// print(message.description)
}
}
webex.logger = MyLogger()
Adding Console Logging
webex.consoleLogger = LogLevel.all
Firewall Ports
The iOS SDK makes use of the following network ports. If you're encountering connection issues, make sure there aren't any firewalls blocking or preventing communication over these ports.
| Service | Protocol | Port(s) |
|---|---|---|
| Messaging | HTTPS | 443 |
| Notifications | WebSocket | 443 |
| Calls | HTTPS | 443 |
| Media | RTP/SRTP over UDP/TCP | 33434-33598, 8000-8100 or 33434 (shared port) |
SDK Dependencies
For more information about dependencies of the iOS SDK, please refer to their documentation:
App Crashes
If your app is crashing, crash reports may help you determine the root cause. Please see Apple's Understanding and Analyzing Application Crash Reports for more information about diagnosing iOS app crashes.
Getting Support
If you're stumped, contact the Webex Developer Support team for more help with the SDK.
anchorH.264 License Information
anchorThe Webex iOS SDK uses H.264 AVC video, which requires activation
of a license agreement by each user. The end-user is prompted to
activate H.264 codec license with a UIAlertView. The license
activation alert will appear automatically during the first video call.
From the UIAlertView, the license can be activated, viewed, or the
user can choose to cancel the activation. No local or remote video will
be rendered until the user chooses to activate the video license.
Once user activates the video license, they will not be prompted to do
so again for subsequent calls. If the app is uninstalled and
reinstalled, the video license will need to be re-activated.
Additionally, you may choose to invoke license activation alert anytime
prior to the first video call using the requestVideoCodecActivation()
function.
The disableVideoCodecActivation() function prevents the SDK from
prompting for H.264 video codec license activation. Use this if your
company has its own license agreement for H.264 AVC video from MPEG LA,
and you wish to disable the display of the video license UIAlertView.
If you disable the built-in activation capability of the Webex SDK
for iOS, you do so at your own risk and are responsible for any
royalties or other fees associated with your use of the H.264 AVC video
codec.