Buttons and Cards Spaces are 5 Times Faster to Load with a 50% Lower Memory Footprint
May 3, 2023

Buttons and Cards are integral to Webex and let you add interactivity to Webex messages. Users can interact with your app in rich new ways without ever leaving the Webex client. Bots and Integrations can add cards to Webex spaces by including a card attachment when posting a message. Card attachments use Microsoft's Adaptive Cards specification to define the content of the card. The Webex clients render cards with the same look and feel across every platform, letting you focus on the content and the interaction without worrying about the presentation.
With its versatility and ever-increasing popularity of Button and Cards, Developers started creating more complex and heavy cards and extensive use of cards in Spaces made loading time of such spaces painfully slow and consumption of memory was spiking for such spaces. This was a huge bottleneck in the evolution of Button and Cards story as it was making card heavy spaces unusable sometimes on macOS, Windows and iOS.
Memory Footprint & Load time before optimization
Now that we have some background, let analyze the memory footprint and load time observed in some “card heavy” spaces before the client-side optimization.
Memory spikes while loading and with minimal scrolling in spaces
The following table provides some analysis on the memory footprint of card heavy spaces while loading and with minimal scrolling in spaces.
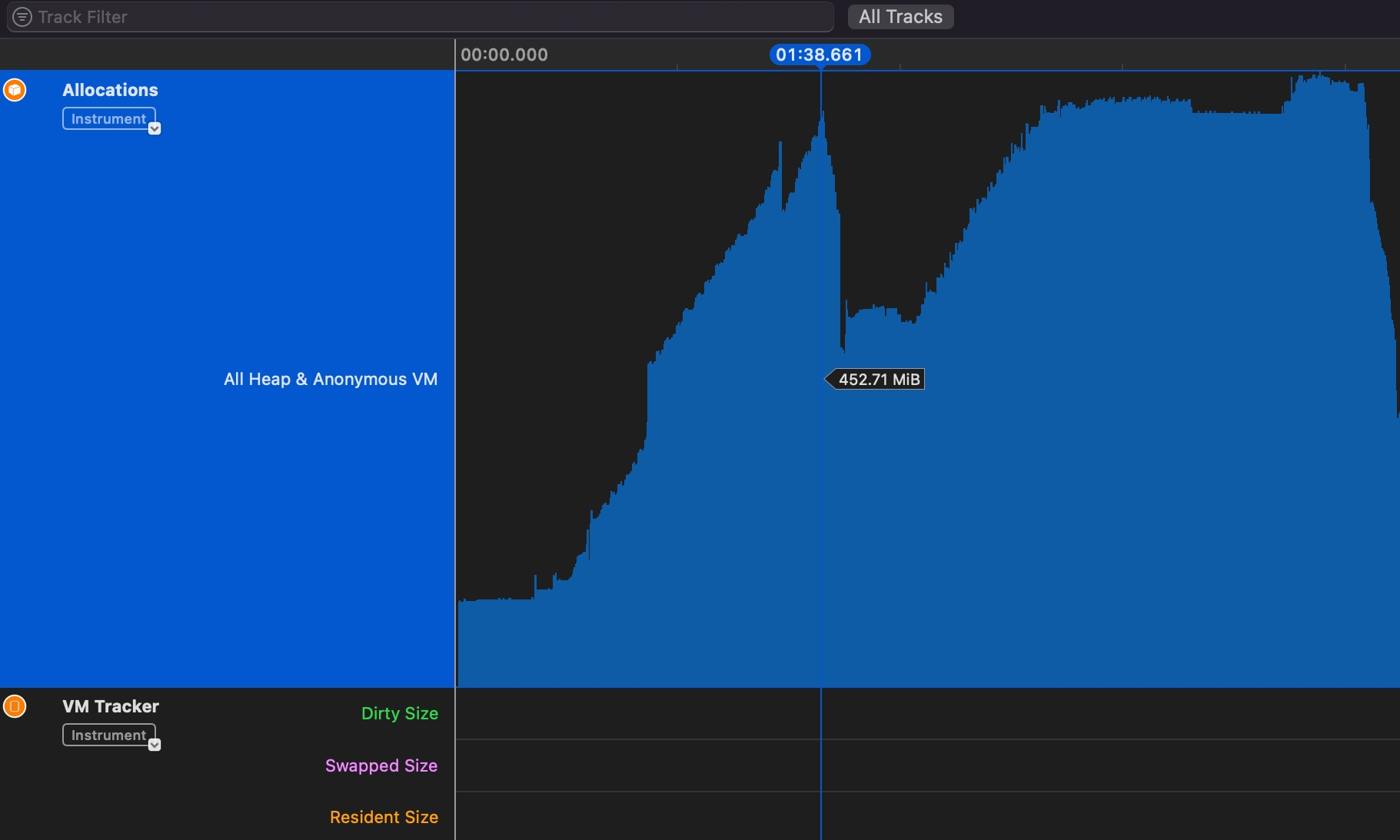
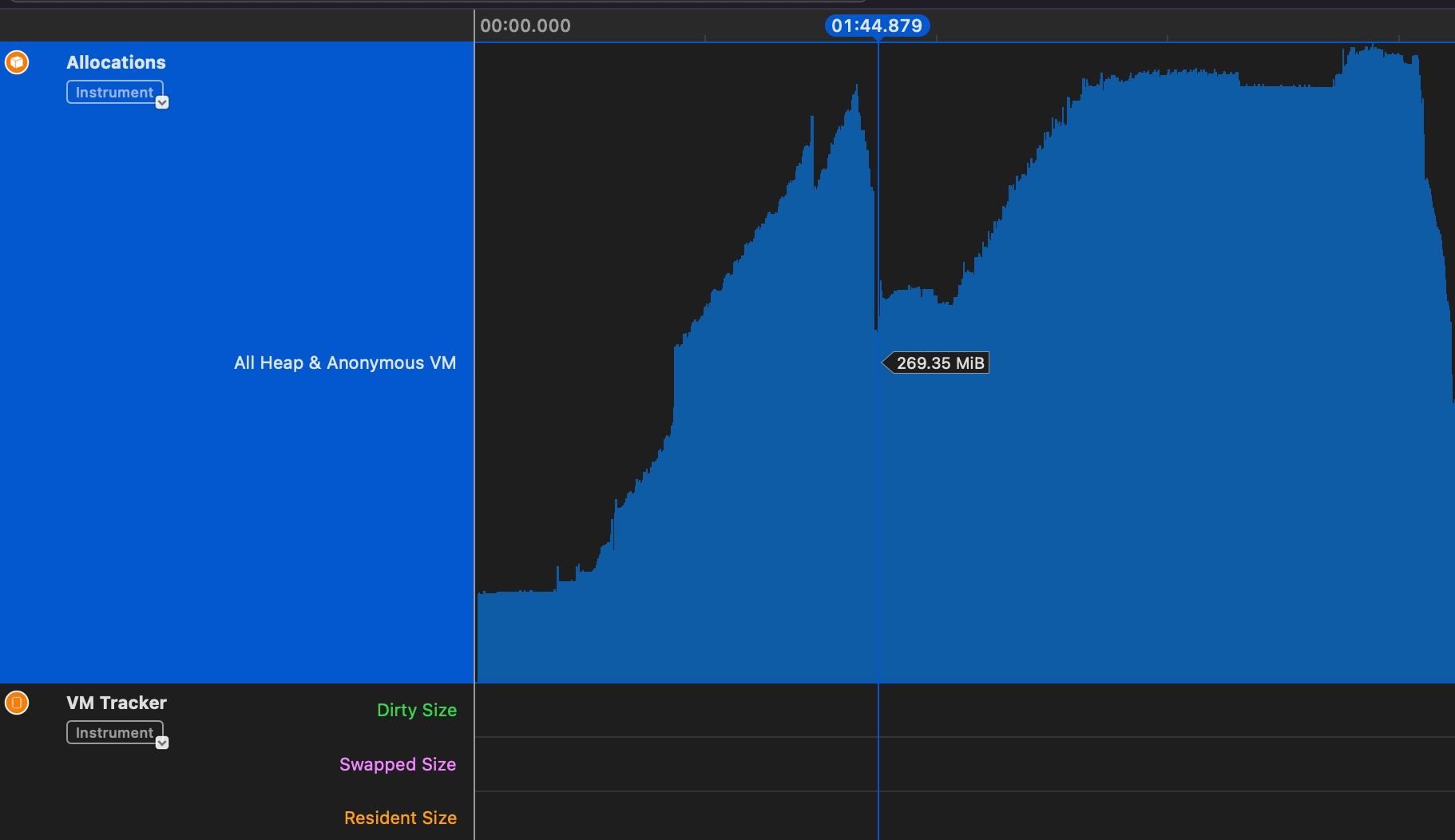
Sample space1: This space was operational, cards only space characterized by large cards each having ~200 labels. On Space load, Memory spiked to 452.71 MB Spike then settled at 269.35 MiB.

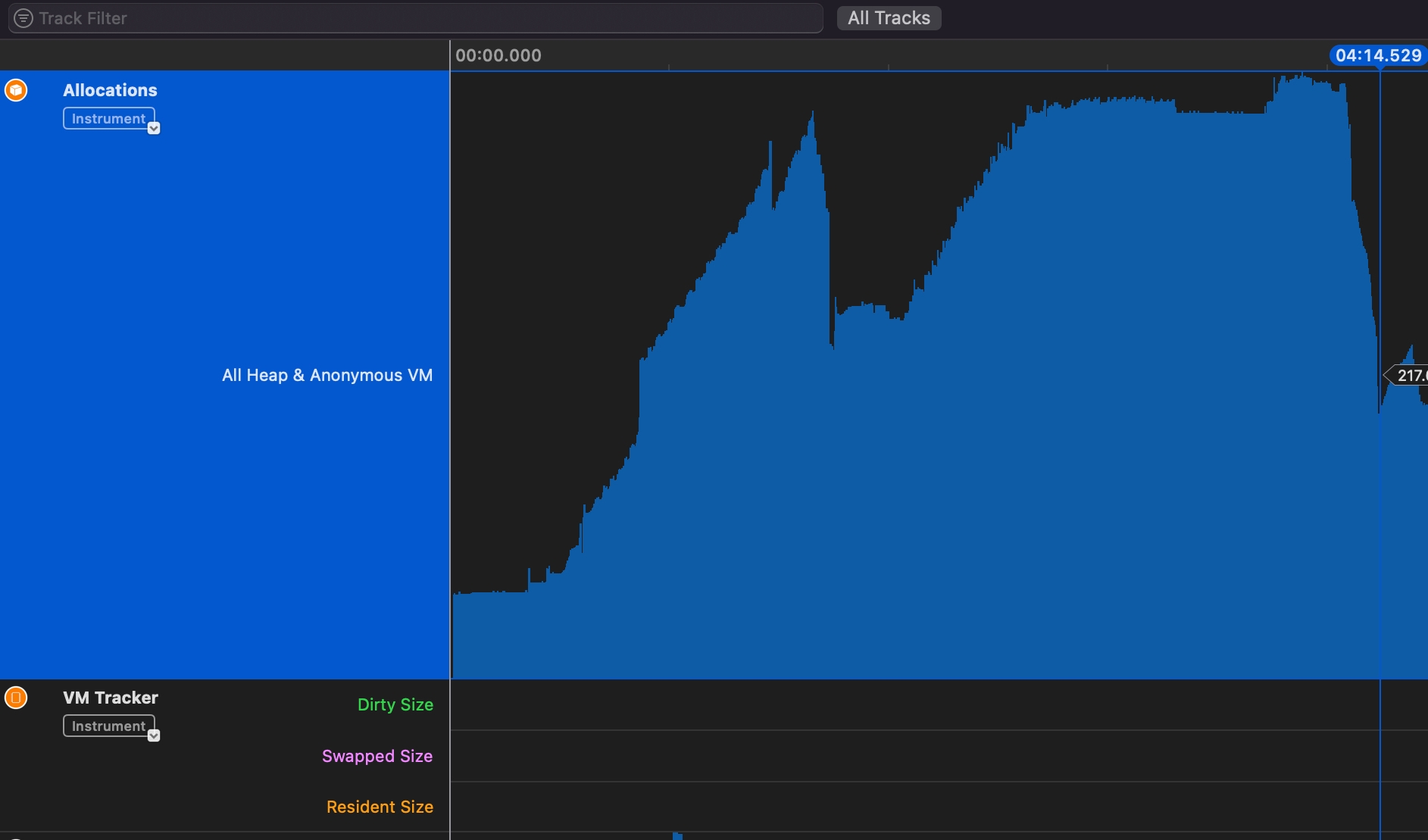
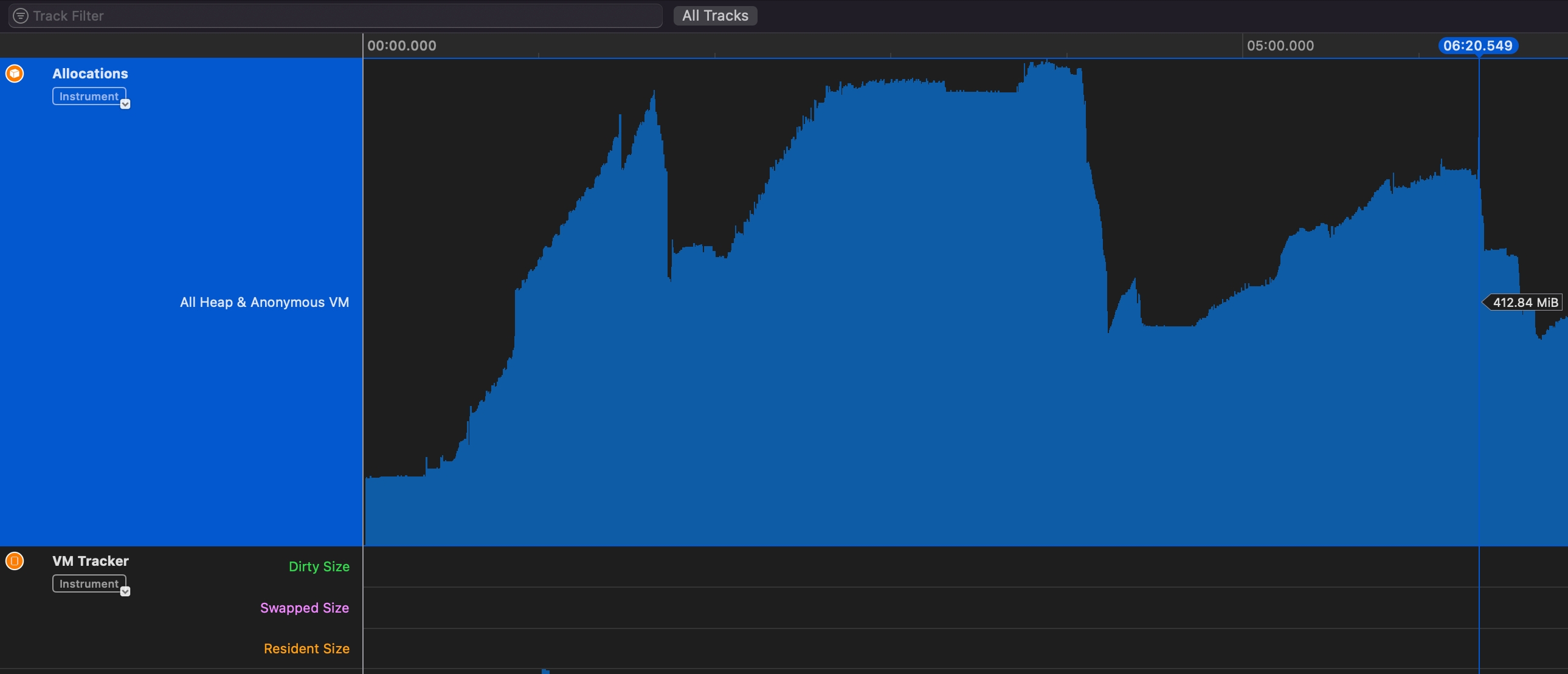
After scrolling, Memory again spiked to 412.84 MB.

Sample space 2: This space was operational, cards only space characterized by large cards each having ~200 labels. On Space load, Memory spiked to 452.71 MB Spike then settled at 269.35 MiB.

After scrolling, Memory again spiked to 412.84 MB.

Memory spike analysis for scrolling old card messages
The following table provides some analysis on the memory footprint of card heavy spaces with extensive scrolling to old cards in spaces. For point of reference, Webex on its launch was at 308.6MB memory usage and 6.5% CPU usage.
Sample space 1 (Scrolled Cards Count) |
| Memory Usage in MB |
| CPU Usage Spike (%) |
|---|---|---|---|---|
31 |
| 602.9 |
| 60 |
64 |
| 685.1 |
| 80 |
96 |
| 925.6 |
| 95 |
128 |
| 1000-1200 |
| 102 |
156 |
| 1200-1400 |
| 102 |
195 |
| 1400-1600 |
| 110 |
224 |
| 1700-2340 |
| 110 |
Loading time for Sample spaces
Sample space 1: This space was operational, cards only space characterized by large cards each having ~200 labels. Load Time: 28 - 30 Sec on an Intel 32 GB RAM Mac machine.
Sample space 2: This space was operational, cards only space characterized by medium size cards each having ~30 labels. Load Time: 7 - 8 Sec on an Intel 32 GB RAM Mac machine.
Memory Footprint and Load time after optimization
Due to memory and load time issues mentioned above, sometimes card spaces were becoming unusable due to high waiting load time and memory spikes. To solve this problem, we performed card rendering optimizations in the following categories.
Removed inefficiencies in intermediate views
After optimizing for inefficiencies in the card view creation process, we achieved overall memory optimization of 5-15% depending on the complexity of cards.

On-Demand loading of cards and cache optimization
Another set of optimizations is done for the Cache optimization and On-Demand loading of cards. The major blockers were maintaining scroll view height and positioning on load and while scrolling in absence of a real card. This results in:
Astounding 50% memory saving and 5X faster loading of card heavy spaces.

No abrupt memory and CPU usage spikes during scrolling card spaces. This is achieved by rendering cards on demand and optimizing cache with purging mechanism.